
Today, I’m taking you along for a journey in game development with the classic game of Tetris. We are going to touch upon concepts like graphics, game loops, and collision detection. In the end, we have a fully functioning game with points and levels. Part of the journey is using concepts of modern JavaScript, meaning features introduced in ECMAScript 2015 (ES6) like:
I hope you pick up something new that you can bring into your arsenal of JavaScript tricks!
If you are creating the project and get an error from the code snippets, then check the code in the repository on GitHub. Please send me a message if you find something that does not work. Future developments of the game will go into the master branch while the blog branch will stay as is.
If you like JavaScript games, check out my article about Breakout:
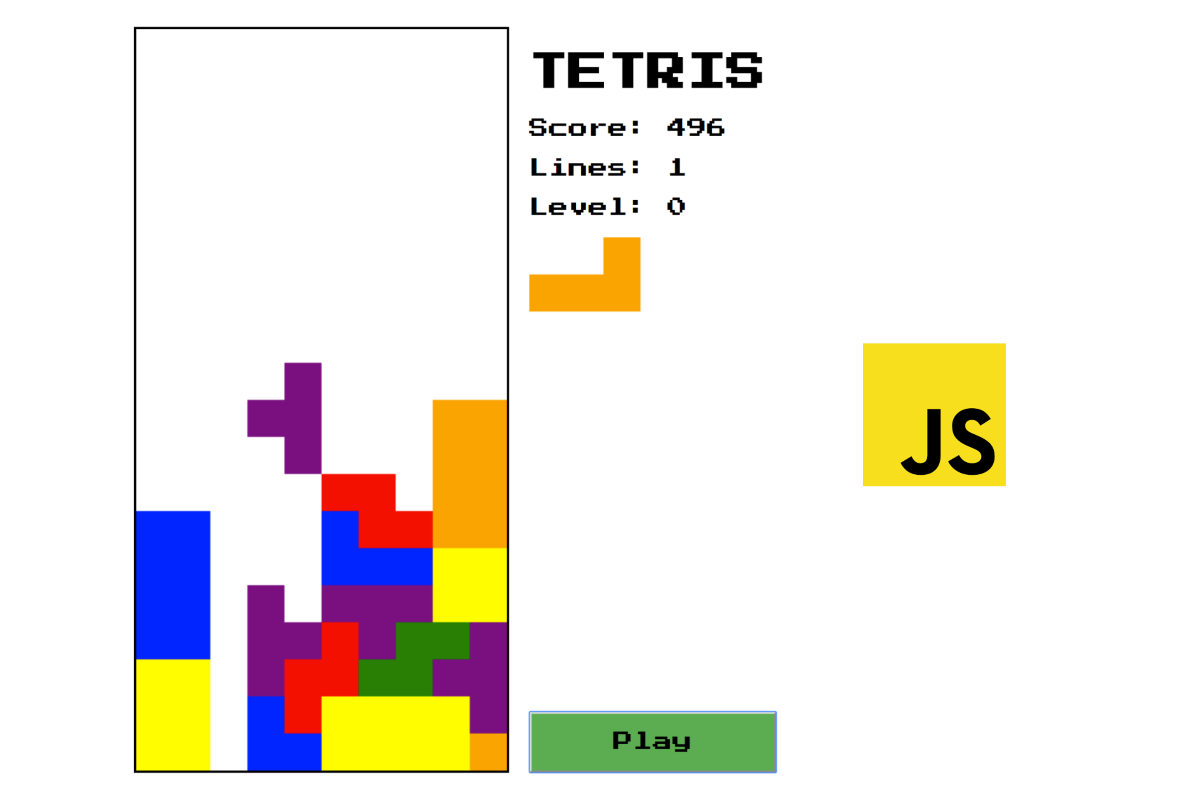
The finished game looks like this:

Translations:
Tetris
Tetris was created in 1984 by Alexey Pajitnov. The game requires players to rotate and move falling Tetris pieces. Players clear lines by completing horizontal rows of blocks without empty cells. But, if the pieces reach the top, the game is over!
Tetris is a great game to begin our journey in game development. It contains essential elements of games and is relatively easy to program. The tetrominos are a collection of four blocks, which makes graphics a bit easier than most games.
Update: If this article is not enough, and you crave an more in-detail and interactive experience, I created a whole course on this topic:
